วิธีปรับแต่ง CSS ของ Theme WordPress จากคอร์ส รับสอนseo โดยใช้ Chrome คราวนี้เราจะมาพูดถึงเรื่องที่สำคัญอีกเรื่องนึง เกี่ยวกับเรื่องการปรับแต่ง css ของ Theme WordPress
ซึ่งวิธีการที่คอร์ส รับสอนseo แนะเกี่ยวกับการปรับแต่ง css ของ Theme WordPress นั้น มีด้วยกันหลายวิธีแล้วแต่ความถนัดของแต่คนจะใช้ แต่วิธีที่ใช้กันสากล เป็นวิธีที่ช่วยประหยัดเวลาและมีความแม่นยำสูง
นั่นคือการปรับแต่ง css ผ่านบราวเซอร์ของเราเอง เช่น ถ้าเราใช้บราวเซอร์ Google เราสามารถใช้ Google Developer tools

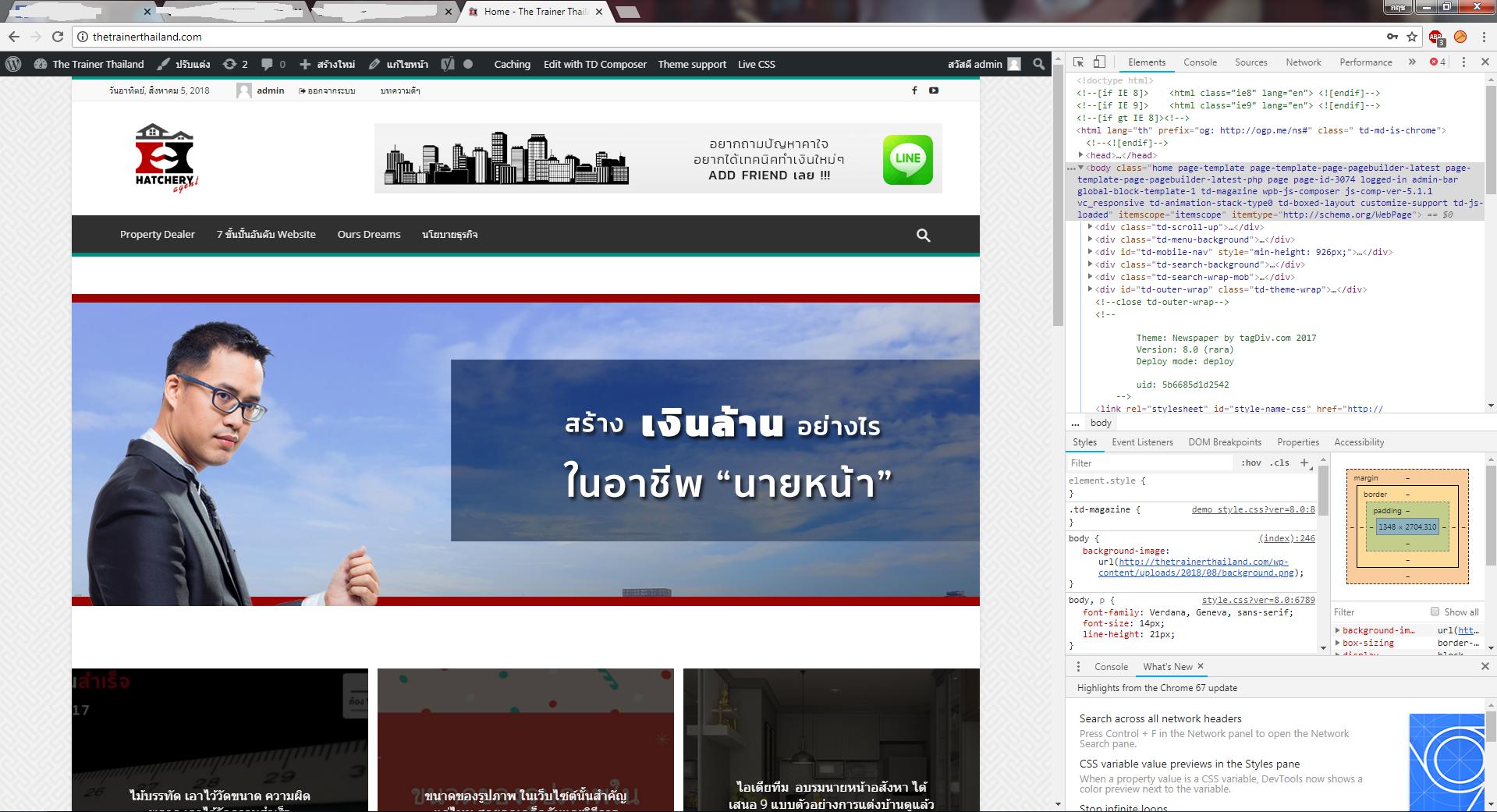
วิธีเปิด Google Developer tools คือการกดปุ่ม F12 บนคีย์บอร์ด รอสักพัก เมื่อทำการโหลดเว็บเสร็จเรียบร้อยก็จะเปิด tools ขึ้นมาให้เห็น ซึ่งประกอบไปด้วยส่วนของ
Element, Network, Source, Timeline, Profile, Resource, Audits และ Console อาจจะดูเยอะ เพราะแต่ละตัวมีการใช้งานแตกต่างกันไป
ส่วนที่จะสอนมีอยู่ด้วยกัน 2 ตัวหลักๆ ที่ใช้เป็นประจำคือ Element และ Source และ ทางด้านขวาเราจะใช้ Style และ Computed ซึ่งเป็นส่วนของ css นั่นเอง
แต่ในเรื่องของ Event Listeners, DOM breakpoints และ Properties จะเป็นในของ JavaScript, Document Object Model มีความ Advance มากขึ้นซึ่งเราจะมาเรียนรู้ในภายในหลัง
ในเรื่องการปรับแต่ง css ของธีม WordPress บน website ของเรานั้น หลังจากที่เราเปิด Tools ตัวนี้ขึ้นมาแล้วให้กดปุ่มแว่นขยายด้านซ้ายมือ และเริ่มทำการปรับแต่ง css ที่เราต้องการทำการปรับแต่งได้ทันที
ยกตัวอย่างเช่น เมื่อดูหน้าแรกของเว็บไซต์ thetrainerthailand.com หากเราต้องการปรับแต่ง css ของเราเนื่องจากดูไม่สวยเลย รู้สึกว่าแปลกๆอยากได้ heading ที่ใหญ่ขึ้น, ต้องการแต่งภาพให้มีกรอบ,
เปลี่ยนสีตรงนี้ให้ดูสะดุดตา เราทำได้ง่ายๆด้วยการเลือกในส่วนที่เราต้องการปรับแต่ง เช่นตัวนี้เป็น h2
หากมีการเปลี่ยน แสดงว่าตัวที่เราเลือกไว้หรือเลือก Element ของตัวนั้นถูกต้อง ด้านซ้ายส่วนใหญ่ที่เราเลือกนั้นจะเป็น Html ส่วนด้านขวาที่ปรากฏมาจะเป็น css พอเราคลิ๊กด้านซ้ายที่เป็น Html ส่วนไหนก็แล้วแต่
css ทางด้านขวาจะแสดงขึ้นมาโดยแสดงจากล่างขึ้นบน จะเห็นว่า css ทางด้านบนจะทับตัวด้านล่างเนื่องจาก Html บางตัวเรามีการเขียน css ทับกันหลายชั้น
เริ่มจากเป็นค่าคุณสมบัติพื้นฐานของบราวเซอร์ เช่น Text heading หรือมี Margin เท่าไร, Size เท่าไร และลองเขียน css กำหนดลักษณะให้กับ h2 เข้าไปว่า margin มีการเปลี่ยนแปลงหรือไม่
Size มีการเปลี่ยนแปลงหรือไม่ line-height มีการเปลี่ยนแปลงหรือไม่ ความสูงของตัวอักษรแต่ละบรรทัดมีการเปลี่ยนแปลงตามต้องการหรือไม่ ทำให้มีการทับกันของ css เกิดขึ้นไล่จากล่างขึ้นบน
เมื่อเราต้องการเช็คว่า css ตัวใดหรือตัวใหม่ล่าสุดให้สังเกตุจาก css ข้างบนลงด้านล่าง จากนั้นเมื่อเราทำการเปลี่ยน h2 พอเราคลิ๊ก h2 จะลิงค์ css จะมาอยู่ที่ .block-title h2 ตัวนี้ใช้ css ของ h2 หรือเปล่า
ให้เราลองเปลี่ยนสีดู เลือกที่ Color ซึ่งคนที่เปลี่ยนนั้นจะต้องมีความรู้เกี่ยวกับ css ด้วยหากยังไม่มีความรู้เรื่อง css อาจจะต้องเรียนพื้นฐานก่อน
จากตรงช่องจะเห็นค่าสีมาตรฐานซึ่งมีชื่อเฉพาะอยู่และเราอาจจะใส่รหัส F หรือ # แบบไหนก็ได้ตามใจของเรา
ในส่วนของ css นั้นสามารถปรับแต่งได้ทั้งตัวหนังสือต่างๆ, สีสันต่างๆ, รูปภาพ, กำหนดระยะห่างแบบ Padding, ใส่ border,จัดแถวจัดแนวของเว็บไซต์ได้ทั้งหมด
และข้อสำคัญให้ลองสังเกตุดูว่าในแต่ละส่วนที่เราต้องการแก้ไขนั้นมีแต่ .id แต่ไม่มี class ซึ่งอยากจะแนะนำว่าไม่ควรทำการปรับเพราะหากส่วนไหนไม่มี class กำกับ
เมื่อเราเปลี่ยนจะทำให้ส่วนอื่นๆของเว็บไซต์ที่ทำการใช้ .id ร่วมกันนั้นเปลี่ยนแปลงไปทั้งหมด ซึ่งจะทำให้ยากต่อการปรับแต่งมากยิ่งขึ้น
หากเรากำลังทำการแก้ไขในส่วนที่มี JavaScript เมือเราเลือกในส่วนแสดงผลอาจจะเลื่อนไปเลื่อนมาทำให้สับสน เราสามารถเลือกไม่ให้ผลของ JavaScript
ได้ชั่วคราวด้วยการเข้าในส่วนของ Setting เลือก (ด้านขวาบนของ tools) Disable JavaScript ได้เลยเราสามารถสร้าง class ขึ้นมาเองได้ด้วยการเข้าในส่วนของ
source จากนั้นเลือกไฟล์ css ของเรา สร้าง class ที่เราต้องการให้เรียบร้อยจากนั้นกลับมาดูที่หน้า element จะเห็น css ทางด้านขวามือขึ้น class ที่เราสร้างสามารถแก้ไขได้ตามปกติ
เมื่อเราปรับทุกอย่างตามที่ต้องการแล้ว ขั้นตอนของ หลักสููตรการตลาดออนไลน์ ด้วยวีธีการก็คือ save โดยการเลือกที่ Source ไปที่ไฟล์ที่ต้องการแก้ไขโดยไฟล์ css ที่เราทำการแก้ไขจะมีสัญลักษณ์ดาวอยู่
ให้ทำการคลิกขวา save as จากนั้นเลือกแฟ้มที่ไฟล์อยู่หรือ save ไว้ต่างหากก่อนก็ได้ หากต้องการใช้ก็ให้ทำการ save ทับได้เลย จากที่เราได้ทำการทดสอบมาจะพบว่าเราสามารถปรับ
css ได้แทบทุกส่วนยกเว้นที่เป็น plugin หรือ gallery บางตัวมีที่การใส่ JavaScript แค่นั้นเอง
ทั้งหมดนี้ เป็นเพียง วิธีแก้ไข เบื้องต้น แต่ยังมีวิธีอื่นอีกมากมายที่เราสามารถเลือกใช้ได้ ทั้ง สะดวกและปลอดภัยกว่า ซึ่งเราจะมาอธิบายต่อในโอกาสหน้า
สามารถติดตามข่าวสารอื่นๆได้ที่ แฟนเพจ ต้องขายบ้านหลังนี้ให้ได้ หรือช่องยูทูป สมองอสังหา และ หน้าเว็บอย่างเป็นทางการ คอร์สลงทุนในบ้านมือสอง